Head of Design
Michael Fretz

Head of Design
Michael Fretz
Kompetenz-Bereiche
Analyse
Design
Entwicklung
Top Skills
Interaction Design
User Expierence Design
Android-UI Entwicklung
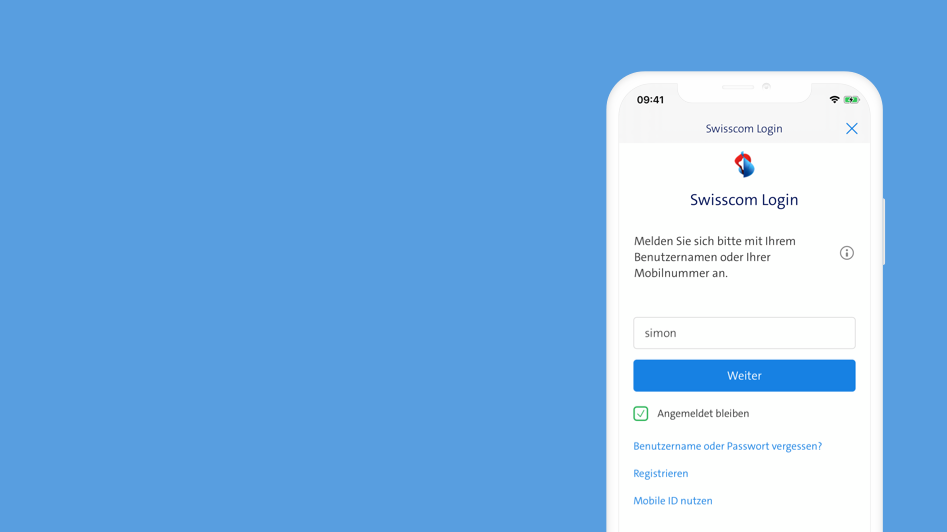
Michael Fretz ist Gründungsmitglied von Cubera Solutions und hat an der Zürcher Hochschule der Künste Interaction Design studiert. Neben praktischen Erfahrungen bei Schweizer Werbeagenturen wie Publicis und Jung von Matt/Limmat, hat er auch in Los Angeles bei Almer/Blank an Browser-Games und Webplattformen gearbeitet. Weiter war Michael bei Swisscom im User Experience Design Team im TV Bereich als Interaction Design Consultant tätig und hat neben Swisscom TV2.0 Projekte wie Swisscom mycloud oder das Swisscom Login gestaltet. Michael ist verantwortlich für Projektmanagement, Frontend Development, Interaction Design und administrative Angelegenheiten. Michael hat eine HERMES Ausbildung und ist Lehrlingsausbildner. Ab 2022 wird Michael zudem als Prüfungsexperte für Interactive Media Design Lehrlinge tätig sein.